
요청메시지와 가까운 객체(입력폼의 입력필드를 모두 수용할 수 있는 객체) , 테이블과 가까운 객체
1) 첨부파일, 태그가 없는 경우
첨부파일이 없어도 null이 아님 -> MultipartFile 객체가 생성됨
tag는 null


2) 첨부파일은 있고, 태그는 없는 경우


태그 추가

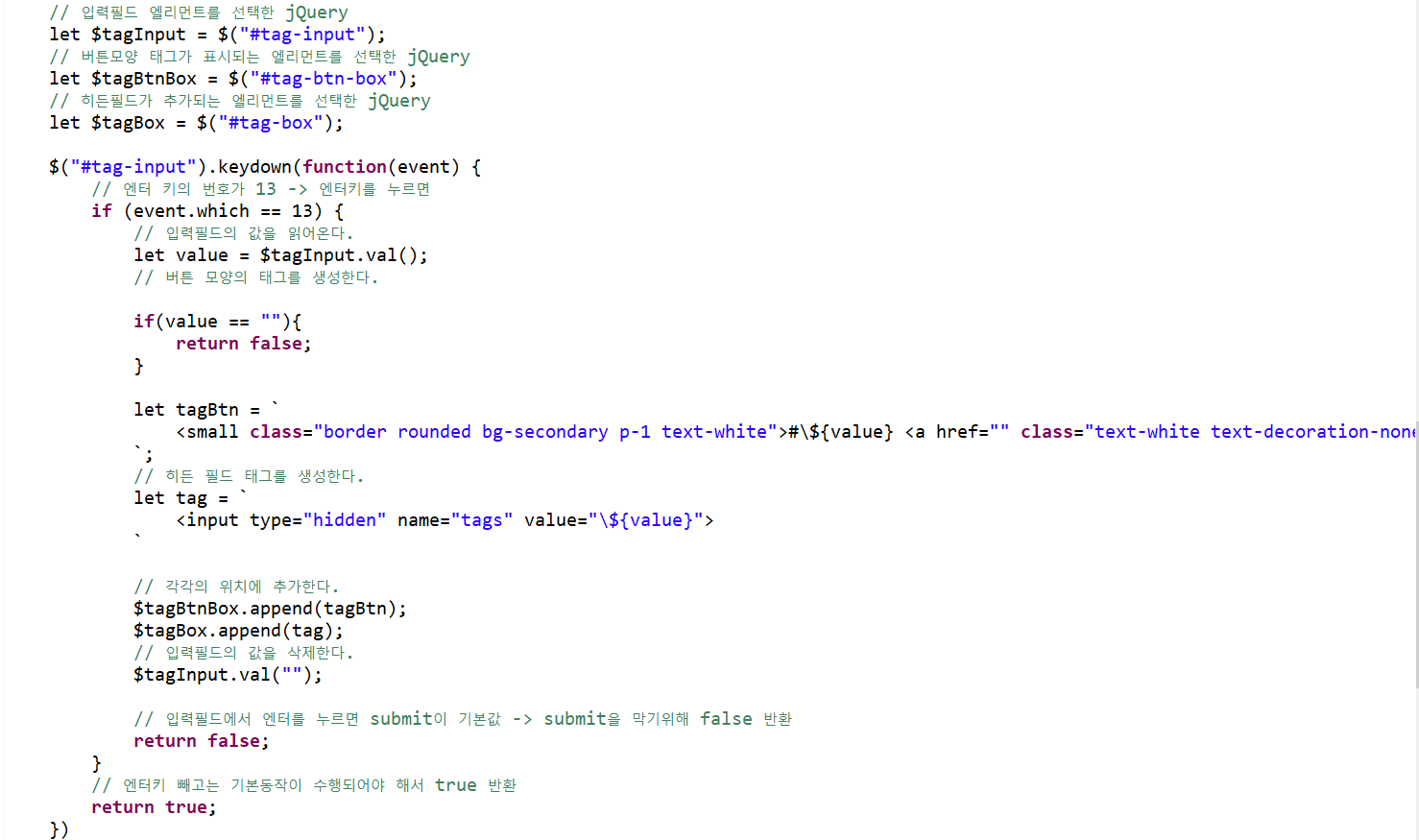
* form.jsp


event.which == 13 (엔터키)에 대한 기본동작 : submit 제출
-> 얘를 false를 하면 -> 엔터키를 눌렀을 때 제출되는 것을 막음
keydown 에 대한 기본동작 : 입력필드에 입력
-> 얘를 false를 하면 -> 입력필드에 입력도 안됨
* event.which : 입력된 키의 아스키코드값 반환
* Enter 키의 아스키코드값 = 13
* if (event.which == 13) {} ---> Enter키를 입력했을 때
* 환율계산
0~9까지의 숫자만 true로 설정
나머지는 모두 false 로 설정 -> 0~9 말고는 입력 불가
* Tag 객체 생성

* PostMapper 에 메소드 생성

* posts.xml

* PostService

- 입력할 때 Service에서 하는 일 (입력폼을 표현하는 객체를 만들고 각 테이블에 저장하기)

- 출력할 때 Service에서 하는 일 (여러 테이블에서 가져와서 Dto객체를 만들고 저장하기)

상세화면에서 첨부파일, 태그 정보 출력하기
* postMapper, posts.xml 에서 게시글번호로 첨부파일, 태그 객체 찾는 메소드 생성
- postMapper

- posts.xml

* PostDetailDto 상세화면에 보여지는 항목에 첨부파일, 태그 추가

* PostService의 detail 메소드에 첨부파일, 태그 출력 메소드 추가

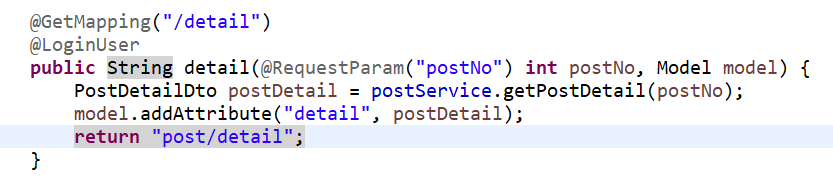
* PostController에서 PostDetailDto 를 model 객체에 저장

* detail.jsp에서 표현하기



첨부파일 다운로드 이해하기
흐름 이해하기

컨트롤러 안에는 요청핸들러 메소드가 있는데 두가지의 경우가 있음
- String URL 을 반환하는 요청핸들러 메소드
: viewName(jsp페이지 이름)만 반환
-> ModelAndView의 변수 중에 viewName만 들어있는 상태고 DispatcherServlet에 전달
-> DispatcherServlet이 뷰 이름을 ViewResolver에게 보내서 View 객체를 찾아달라고 요청
-> RedirectView와 JstlView 객체를 반환 (요청핸들러 메소드에서 redirect:list, post/detail 을 반환했으니까)
- ModelAndView 객체를 반환하는 요청핸들러 메소드
: ModelAndView에 View 객체를 직접 담음 -> View 객체의 render 메소드를 바로 실행
그리고 이 컨트롤러는 HandlerAdapter가 실행해서 ModelAndView 객체를 만들어서 DispatcherServlet에 전해주는데
DispatcherServlet에는 항상 ModelAndView가 반환되어야 함
=> 실질적인 응답은 View 인터페이스의 책임. View에는 render라는 메소드가 있음
여태까지는 스프링에서 기본으로 제공하는 RedirectView, JstlView 객체만 썼는데,
파일을 다운로드 하기 위해서는 DownloadView 객체 필요 -> 우리가 생성

* FileDownloadView 객체 생성 (View를 구현한 AbstractView를 구현한 객체)
- 스캔되기 위해 @Component
- View 인터페이스의 render 메소드를 재정의 -> model, request, response를 매개변수로 받음
model 변수에는 컨트롤러에서 Model객체에 담은 directory, filename 저장

* PostController 에서 View객체 의존성 주입해주고, 로직 구현
- ModelAndView 객체 생성
-> MAV의 model에 directory, filename 저장 -> VIew 구현객체의 model 변수로 전달
-> MAV의 view에 View 구현객체 저장 -> model로 전달받은 디렉토리, 파일명으로 파일을 읽어서 클라이언트로 내려보냄
-> View 객체 중에서 FileDownloadView를 실행하라고 정해준것
-> MAV 객체를 반환



첨부파일 다운로드 실제 구현
* detail.jsp

* PostController
- Model에 아예 file 객체를 만들어서 전달

* FileDownloadView 객체
- Controller에서 Model 객체에 담은 값을 여기서 꺼냄

- c:/files에 있는 파일을 view에 in -> 브라우저로 out

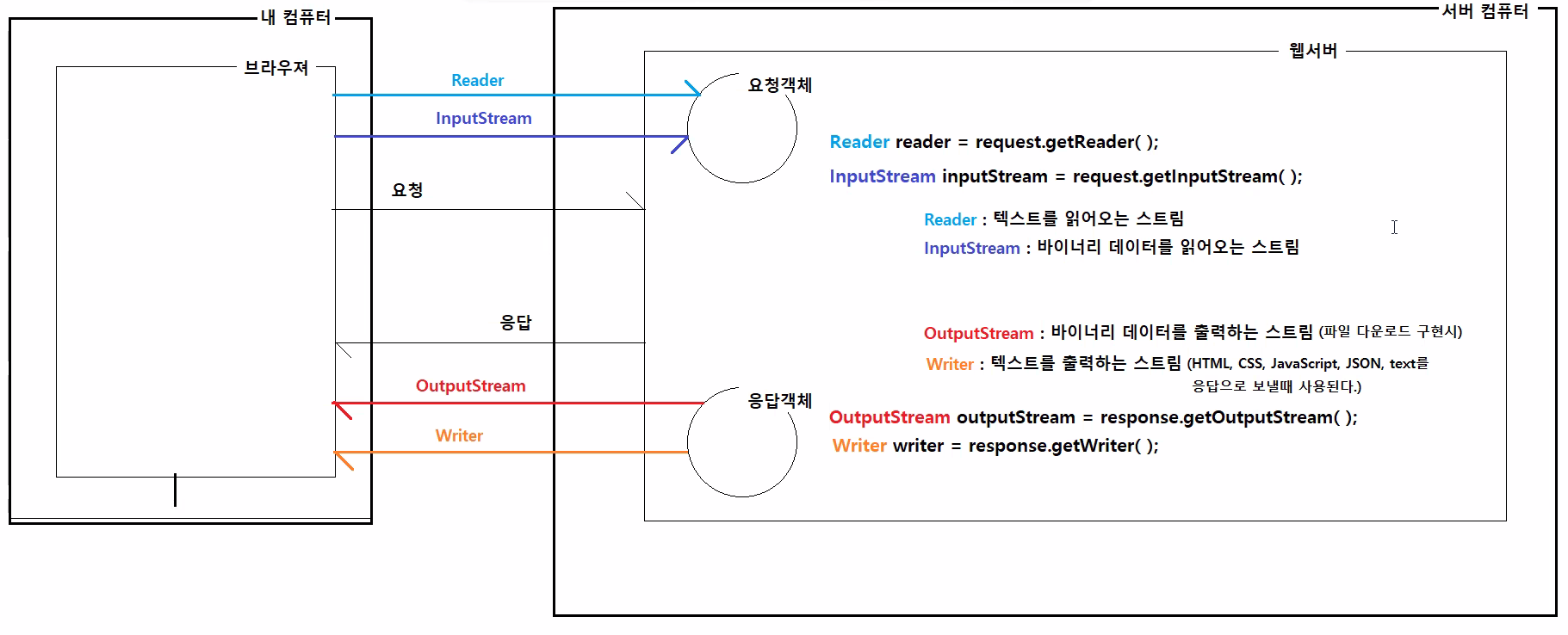
** 파일 다운로드 흐름!!

* Reader, InputStream, Writer, OutputStream
- 파일을 주고받을 때 InputStream, OutputStream 사용
- 개발자가 이걸 직접 쓸 일은 없지만, 유일하게 사용하는 때 : 파일 다운로드 할 때 OutputStream

'수업내용 > Spring' 카테고리의 다른 글
| [2023.1.17.화] 스프링 MVC 웹 애플리케이션 9 (게시글 수정) (0) | 2023.01.17 |
|---|---|
| [2023.1.16.월] 스프링 MVC 웹 애플리케이션 8 (사용자정보 표시 - ajax연동 JSON을 응답으로 받기) (0) | 2023.01.16 |
| [2023.1.12.목] 스프링 MVC 웹 애플리케이션 6 (트랜잭션, 첨부파일 업로드) (0) | 2023.01.12 |
| [2023.1.10.화-1.11.수] 스프링 MVC 웹 애플리케이션 5 (게시글 등록, 목록(페이징), 조회수, 상세보기, 댓글) (0) | 2023.01.10 |
| [2023.1.9.월] 스프링 MVC 웹 애플리케이션 4 (어노테이션, 내정보조회, 회원탈퇴, 비밀번호변경) (0) | 2023.01.09 |