* Spring boot
* maven
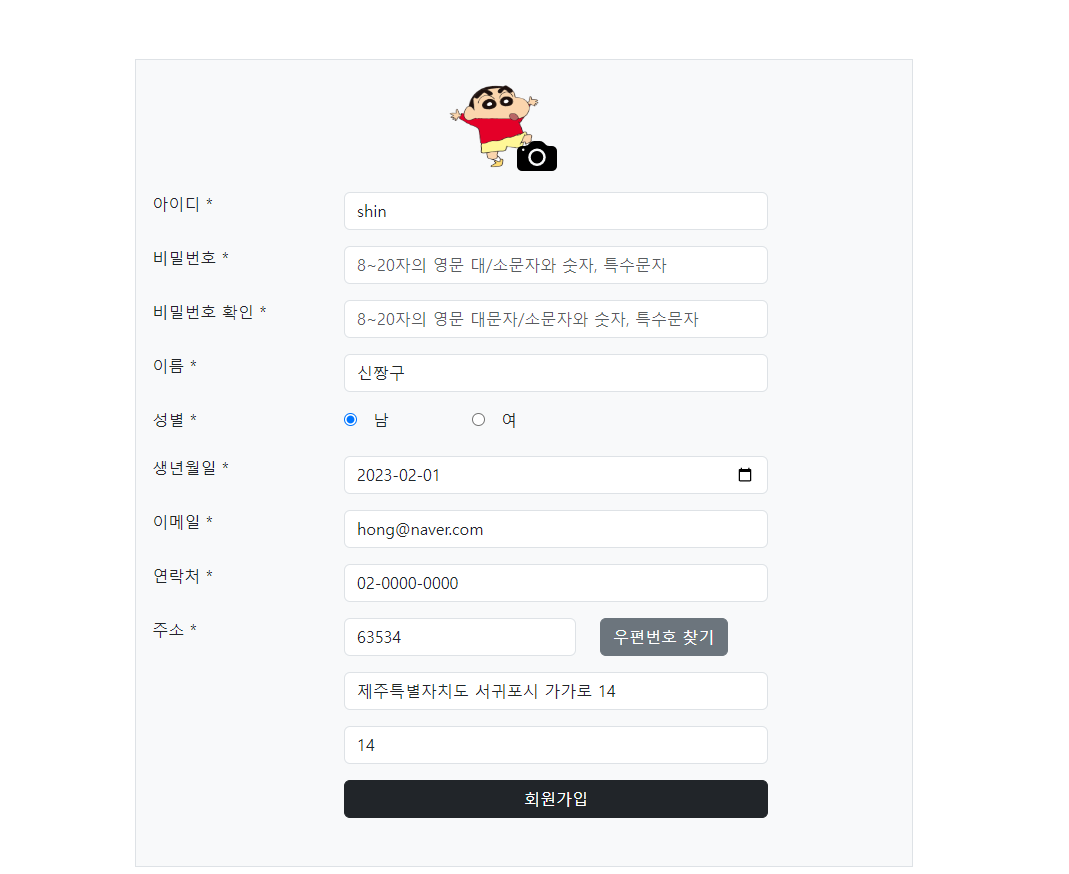
프로필 사진 업로드
* pom.xml 라이브러리 의존성 추가

* UserRegisterForm 객체에 첨부파일 변수 선언
- MultipartFile upfile : 임시파일 정보 저장
- String photo : 파일명 저장

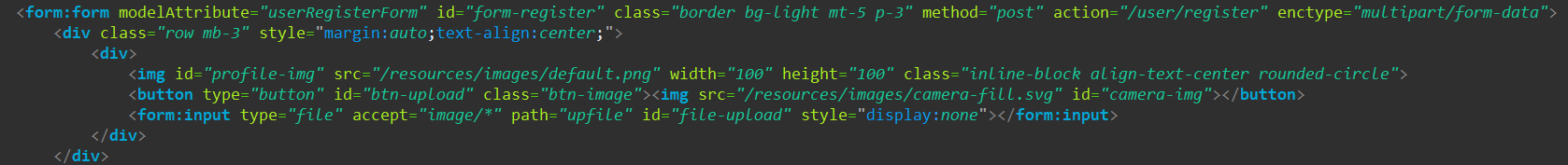
* form에서 enctype 설정

* javascript에서 버튼 클릭 이벤트

* Controller 업로드된 파일 처리


업로드된 파일을 읽어서 지정된 디렉토리에 저장
1. userRegisterForm으로 MultipartFile 객체를 가져옴 (MultipartFile은 업로드된 파일을 나타내는 Spring의 인터페이스)
2. 파일이 존재하는 경우, MultipartFile의 getOriginalFilename() 메소드를 호출해서 업로드된 파일의 원래 이름을 가져옴
3. userRegisterForm 객체에 원래 파일 이름 저장
4. getInputStream() : 파일 내용 읽기
FileCopyUtils.copy() : 파일 저장 (파일을 복사하고 예외 처리)
new FileOutputStream(new File(directory, filename)) : 파일이 저장될 위치 지정
이렇게만 하면 된다??? 띠용
프로필 사진 업로드 미리보기


* form.jsp

* javascript

파일 선택 창에서 선택된 파일을 읽어와서 이미지 요소에 표시
1. 이미지를 표시하는 <img>태그, 파일 선택 창을 표시하는 <input type="file">태그 선택
2. fileUpload.addEventListener("change", function(event){...}) : 파일 선택 창에서 파일을 선택했을 때 실행되는 메소드
3. let reader = new FileReader() : FileReader() 객체 생성 (파일 읽어오는 데 사용)
4. reader.readAsDataURL(event.target.files[0]) : 선택된 파일을 URL 문자열로 변환하여 result 속성에 저장
5. reader.onload = function(){...} : 파일 읽기가 완료되었을 때, onload 이벤트가 발생하며 실행될 메소드 등록
6. profileImg.src = reader.result : 이미지 요소의 src 속성에 reader.result 값(readAsDataURL() 메소드에서 변환한 URL 문자열)을 할당하여 선택한 파일을 프로필 이미지로 표시
'수업내용 > 프로젝트' 카테고리의 다른 글
| [Spring] String joiner 요일 리스트를 테이블 한 칸에 표시하기 (0) | 2023.02.17 |
|---|---|
| [Spring/Security] .csrf().disable() (0) | 2023.02.15 |
| [Spring/Security] 사용자/관리자 로그인 따로 처리하기 (시큐리티 커스텀) (0) | 2023.02.13 |
| [Spring] 반환경로가 redirect일 때, Model 객체에 담은 값을 View로 전달하는 법 (0) | 2023.02.10 |
| 프로젝트 참고 (달력, 차트, 지도, 우편번호API) (0) | 2023.01.13 |