수업내용/Javascript & jQuery
[2022.12.02.금] jQuery DOM 돌아다니기
주니어주니
2022. 12. 2. 18:11
1. HTML DOM 돌아다니기
: 현재 선택된 엘리먼트를 기준으로 다른 엘리먼트와의 관계를 활용해서 특정 엘리먼트를 검색하는 것이다.
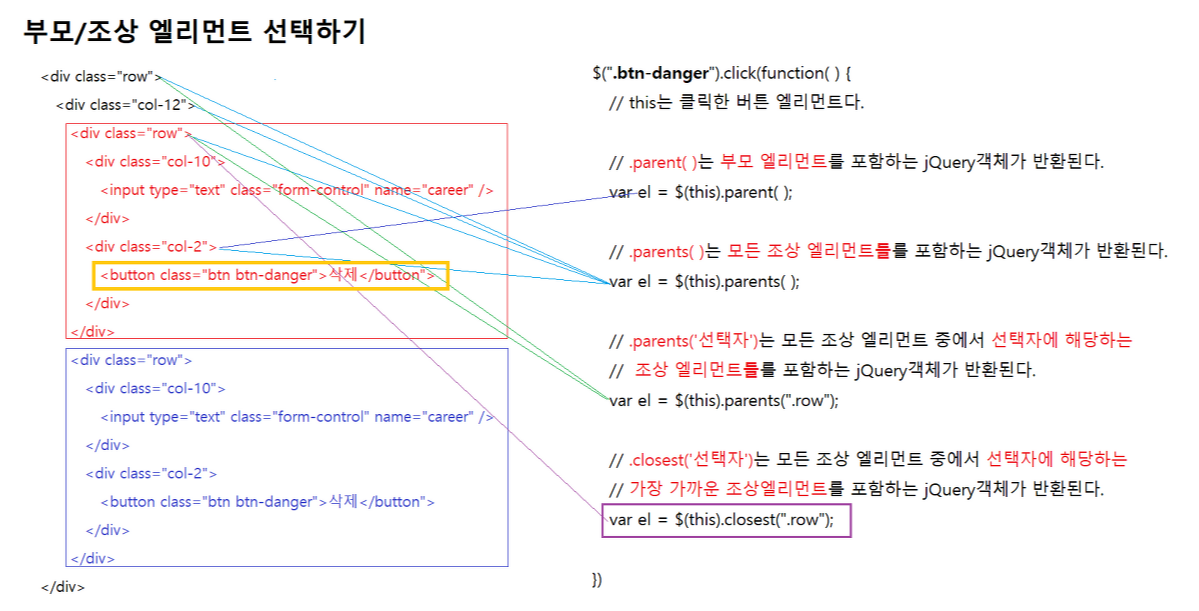
- 부모, 조상 검색 메소드
- $(selector).parent() selector로 검색된 엘리먼트의 부모 엘리먼트를 선택
- $(selector).parents() selector로 검색된 엘리먼트의 모든 조상 엘리먼트를 선택
- $(selector1).parents(selector2) selector1으로 검색된 엘리먼트 조상중에서 selector2에 해당하는 모든 조상 엘리먼트들 선택
- $(selector1).closest(selector2) selector1으로 검색된 엘리먼의 조상중에서 selector2에 해당되는 가장 가까운 조상 엘리먼트 선택

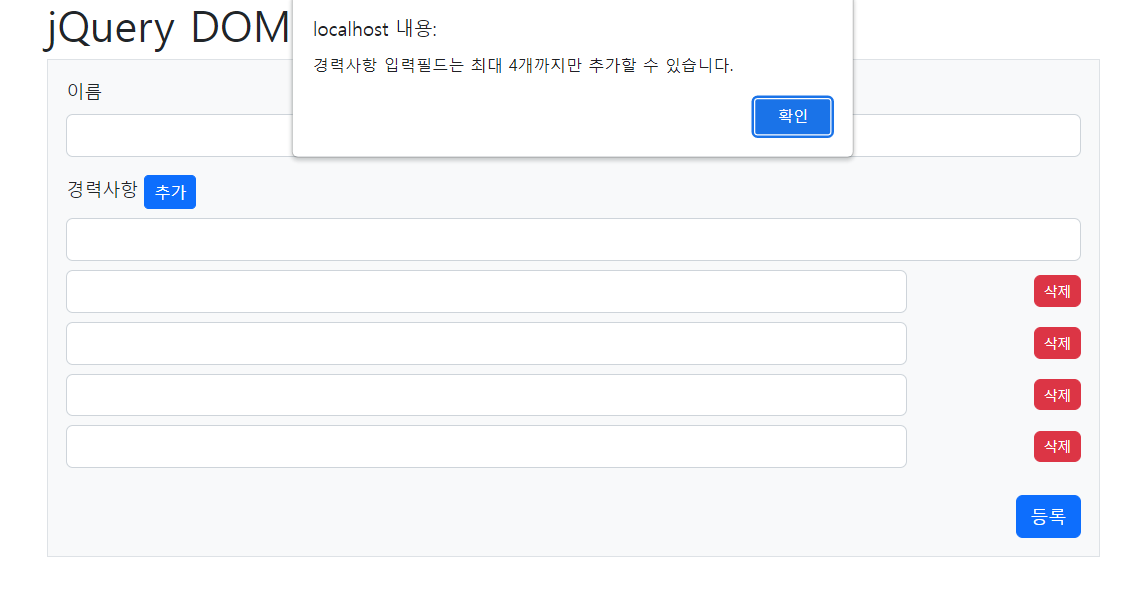
-sample15-dom
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" trimDirectiveWhitespaces="true"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" >
<title>웹 애플리케이션</title>
</head>
<style>
.btn-xs {
--bs-btn-padding-y: .25rem;
--bs-btn-padding-x: .5rem;
--bs-btn-font-size: .75rem;
}
</style>
<body>
<div class="container">
<h1>jQuery DOM</h1>
<form class="border bg-light p-3">
<div class="mb-3">
<label class="form-label">이름</label>
<input type="text" class="form-control" name="name" />
</div>
<div class="mb-3" id="box-career">
<label class="form-label">
경력사항
<button type="button" class="btn btn-outline-primary btn-sm" id="btn-add-career-field">추가</button>
</label>
<input type="text" class="form-control mb-2" name="career" />
</div>
<div class="text-end">
<button type="submit" class="btn btn-primary">등록</button>
</div>
</form>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btn-add-career-field").click(function(){
var careerFieldLength = $("#box-career :input[name=career]").length;
if(careerFieldLength >= 5){
alert("경력사항 입력필드는 최대 4개까지만 추가할 수 있습니다.");
return;
}
var htmlContent = `
<div class="row ">
<div class="col-10">
<input type="text" class="form-control mb-2" name="career">
</div>
<div class="col-2 text-end pt-1">
<button type="button" class="btn btn-danger btn-xs">삭제</button>
</div>
</div>
`;
$("#box-career").append(htmlContent);
});
// id="box-career" 안의 class="btn-danger" 버튼을 클릭했을 때 (+미래에 추가될 버튼도)
$("#box-career").on('click', '.btn-danger', function(){ //
alert("삭제하기");
// this는 클릭이벤트가 발생할 엘리먼트
// $(this) 함수의 실행결과는 this를 포함하는 jQuery 객체
// .closest('선택자')는 조상 엘리먼트 중에서 지정한 선택자를 포함하는 가장 가까운 조상 엘리먼트를 포함하는 jQuery 객체
$(this).closest('.row').remove();
})
})
</script>
</body>
</html>

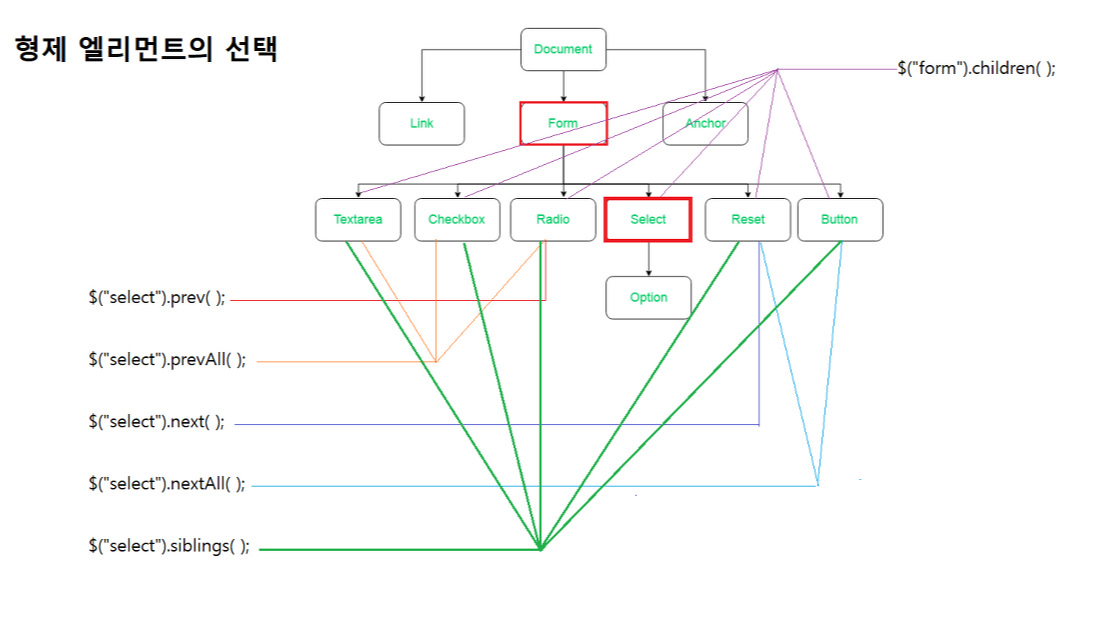
- 자식, 자손 검색 메소드
- $(selector).children() selector의 검색된 엘리먼트의 모든 자식 엘리먼트를 선택
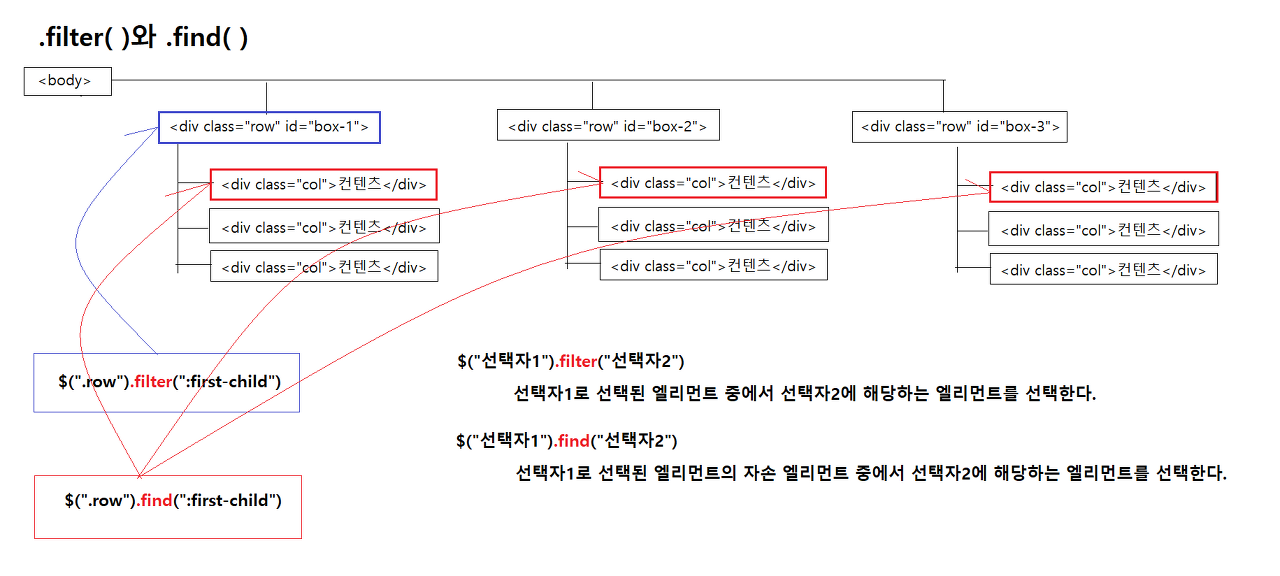
- $(selector1).find(selector2) selector1으로 검색된 엘리먼트의 후손 엘리먼트 중에서 selector2에 해당하는 모든 후손 엘리먼트 선택
- 형제 검색 메소드
- $(selector).prev() selector로 검색된 엘리먼트의 바로 윗 형 엘리먼트 선택
- $(selector).prevAll() selector로 검색된 엘리먼트의 모든 형 엘리먼트들 선택
- $(selector).next() selector로 검색된 엘리먼트의 바로 아래 동생 엘리먼트 선택
- $(selector).nextAll() selector로 검색된 엘리먼트의 모든 동생 엘리먼트들 선택
- $(selector).siblings() selector로 검색된 엘리먼트의 모든 형제 엘리먼트들 선택
- 필터 메소드
- $(selector1).filter(selector2) selector1으로 검색된 엘리먼트 중에서 selector2에 해당하는 모든 엘리먼트 선택
- $(selector).filter(콜백) selector로 검색된 엘리먼트 중에서 콜백함수가 true를 반환하는 모든 엘리먼트 선택
* 콜백함수
function(index) { ... }
* 콜백함수는 selector로 검색된 엘리먼트의 갯수만큼 실행된다.
* 콜백함수는 실행될 때마다 this로 검색된 엘리먼트를 하나씩 순서대로 전달받는다.
* 콜백함수가 true를 반환한 것만 최종적으로 선택된다. - $(selector).first() selector로 검색된 엘리먼트 중에서 첫번째 엘리먼트 선택
- $(selector).last() selector로 검색된 엘리먼트 중에서 마지막번째 엘리먼트 선택
- $(selector).eq(index) selector로 검색된 엘리먼트 중에서 index번째 엘리먼트 선택
- $(selector1).has(selector2) selector1으로 검색된 엘리먼트 중에서 selector2를 후손으로 가지고 있는 엘리먼트 선택
- $(selector1).not(selecotr2) selector1으로 검색된 엘리먼트 중에서 selector2에 해당하지 않는 엘리먼트 선택
- 기타 필터 메소드
- $(selector1).필터메소드1(selector2).조작함수() selector1으로 검색된 엘리먼트 중에서 selector2에 해당하는 엘리먼트 검색 후 조작함수 실행
.end() 필터메소드1() 실행 전 상태로 되돌아간다.
.필터메소드2(selector3).조작함수() selector1으로 검색된 엘리먼트 중에서 selector3에 해당하는 엘리먼트 검색 후 조작함수 실행
* end()는 맨 마지막에 실행된 필터메소드 실행 이전 상태로 jQuery결합집합의 상태가 되돌아간다. - $(selector1).is(selector2) selector1으로 선택된 엘리먼트가 selector2에 해당하는 true를 반환한다.
- $(selector).index() selector로 선택된 엘리먼트가 부모로부터 몇번째 엘리먼트인지를 반환한다.(0번부터 시작하는 숫자)
- $(selector1).필터메소드1(selector2).조작함수() selector1으로 검색된 엘리먼트 중에서 selector2에 해당하는 엘리먼트 검색 후 조작함수 실행

* filter와 find의 차이

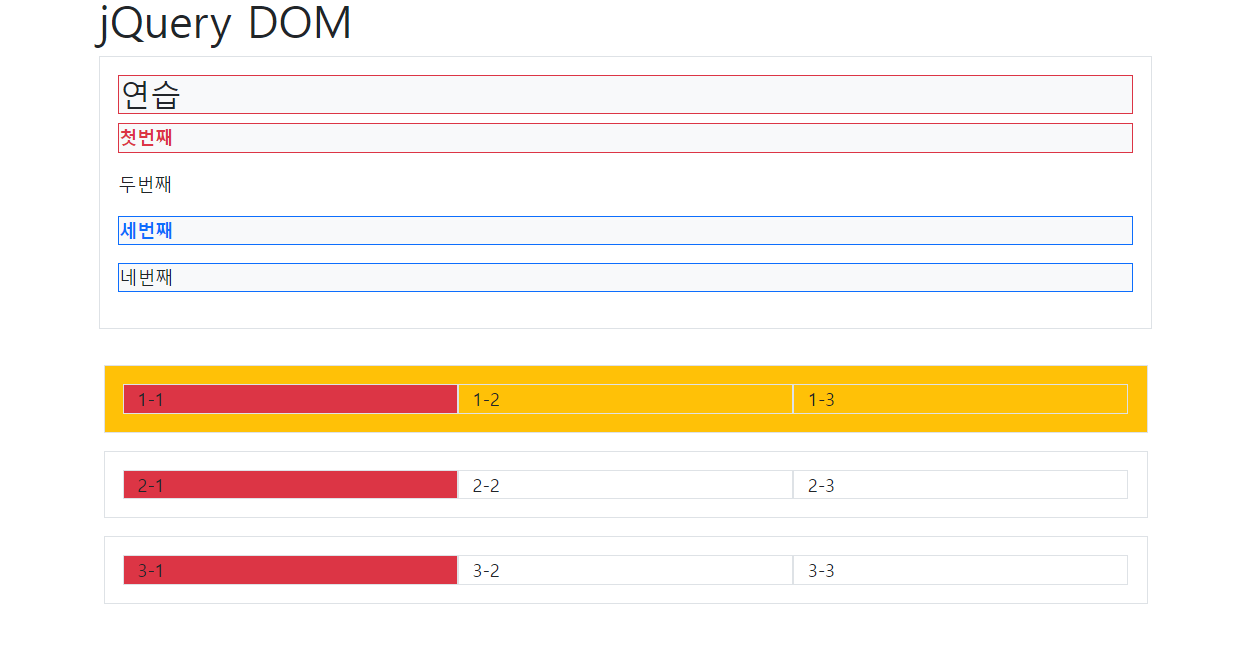
- sample18.dom
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<title>샘플 애플리케이션</title>
</head>
<body>
<div class="container">
<h1>jQuery DOM</h1>
<div class="mb-3 border p-3">
<h3>연습</h3>
<p>첫번째</p>
<p id="selected-p">두번째</p>
<p>세번째</p>
<p>네번째</p>
</div>
<div class="mb-3 p-3">
<div class="row border mb-3 p-3">
<div class="col border">1-1</div>
<div class="col border">1-2</div>
<div class="col border">1-3</div>
</div>
<div class="row border mb-3 p-3">
<div class="col border">2-1</div>
<div class="col border">2-2</div>
<div class="col border">2-3</div>
</div>
<div class="row border mb-3 p-3">
<div class="col border">3-1</div>
<div class="col border">3-2</div>
<div class="col border">3-3</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#selected-p").prev().addClass("fw-bold text-danger");
$("#selected-p").prevAll().addClass("border border-danger");
$("#selected-p").next().addClass("fw-bold text-primary");
$("#selected-p").nextAll().addClass("border border-primary");
$("#selected-p").siblings().addClass("bg-light");
// ".row"로 선택된 엘리먼트 중에서 ":first"에 해당하는 엘리먼트 선택
$(".row").filter(":first").addClass('bg-warning');
// ".row"로 선택된 엘리먼트의 자손 엘리먼트 중에서 ":first"에 해당하는 엘리먼트 선택
$(".row").find(":first").addClass('bg-danger');
})
</script>
</body>
</html>