일반 HTTP 요청 보내기
JSP의 실행결과 -> HTML 콘텐츠 응답
redirect:xxxx -> 재요청 URL 응답
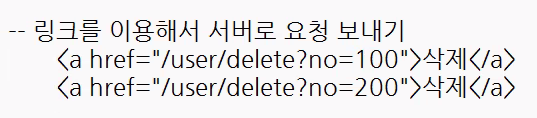
1. 링크를 이용해서 서버로 요청 보내기

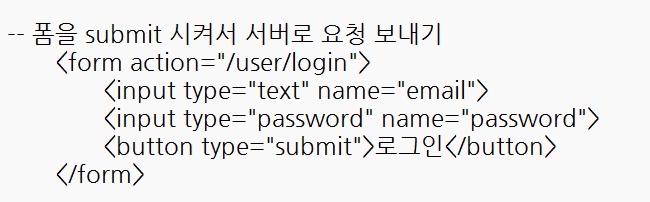
2. 폼을 submit 시켜서 서버로 요청 보내기

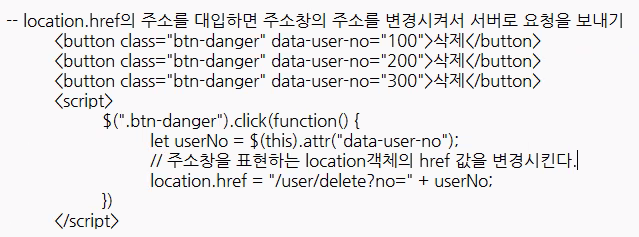
3. location.href의 주소를 대입해서 주소창의 주소 변경시켜 서버로 요청 보내기

4. 선택된 form 엘리먼트에서 submit이벤트를 강제로 발생시켜서 서버로 요청 보내기

서버에서 일반 HTTP 요청 받기
1. 요청파라미터값을 전달하지 않는 요청 받기
LoginUser 같은 건 세션에 저장되어 있기 때문에 요청파라미터 X

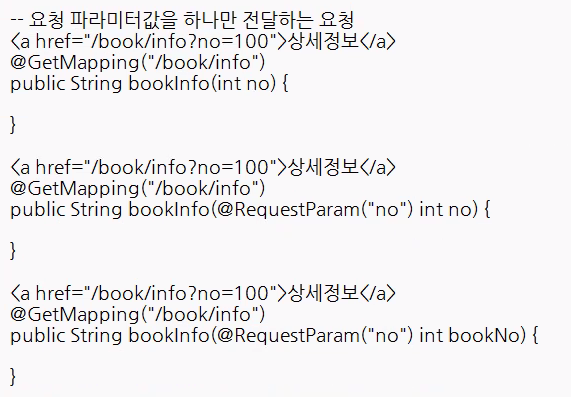
2. 요청파라미터값 하나를 요청 받기
요청파라미터로 no값을 함께 요청
매개변수명하고 요청파라미터의 변수가 똑같으면 requestParam 적어도 되고 안적어도됨
다르면 requestParam 필수

3. 이름이 서로 다른 요청파라미터값을 여러개 요청 받기
첫번째 : GET 요청 - 요청파라미터로 bookNo, reviewNo 요청
두번째 : POST 요청 - form 형식으로 요청

4. 이름이 같은 요청파라미터값을 여러개 요청 받기

5. 이름이 서로 다른 요청파라미터값 여러개 + 이름이 같은 요청파라미터값 여러개 요청 받기

6. 요청파라미터값이 있을 수도 없을 수도 있는 요청 받기
검색할 때
요청 URI 뒤에 변수명이 아예 안적히는 것보다 0, " "로 적히는 게 나음
RequestParam(defaultValue="")

AJAX를 이용한 HTTP 요청
데이터 응답 (text데이터, json데이터, xml데이터)
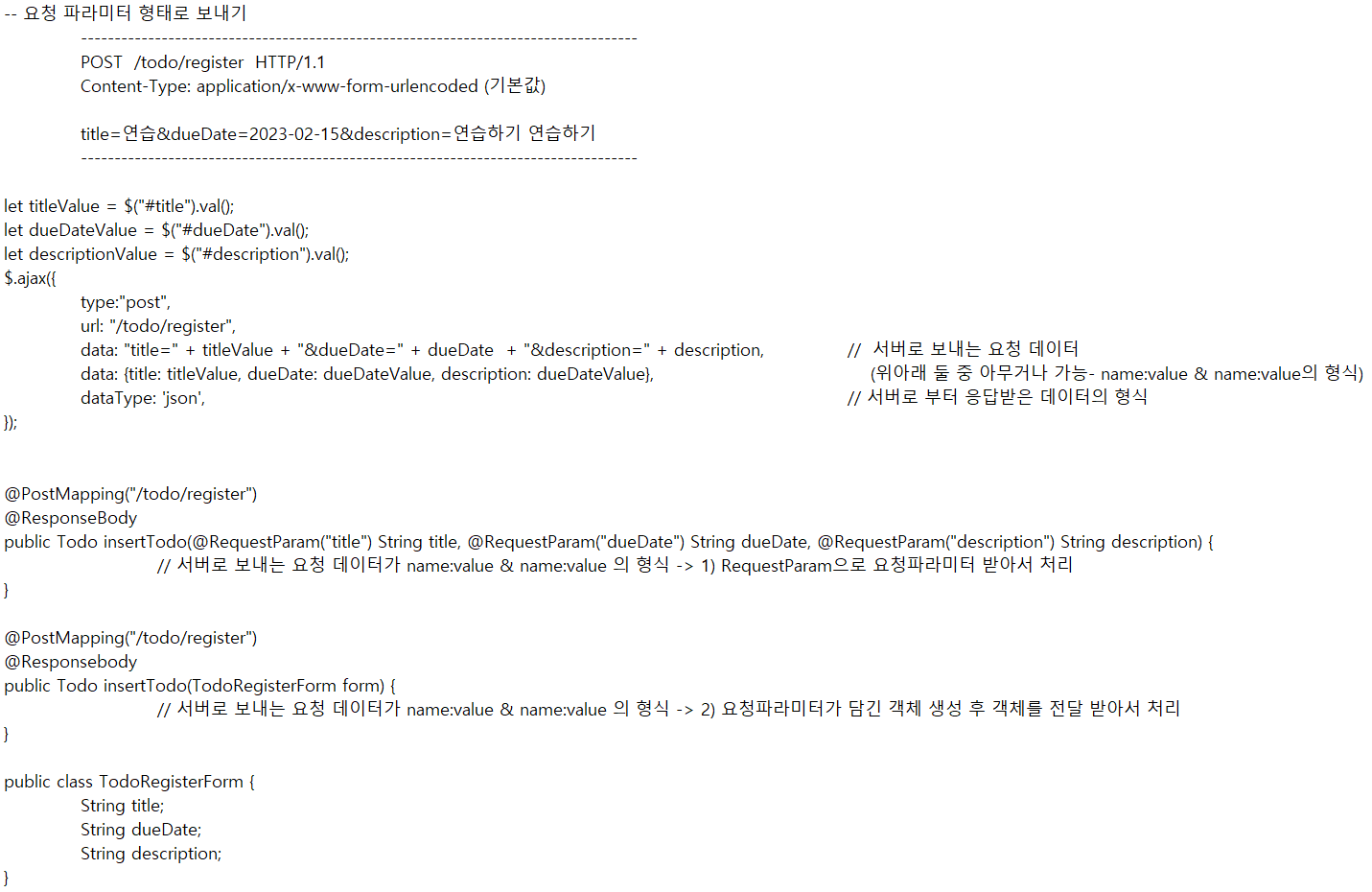
1. 요청 파라미터 형태로 보내기 (&로 연결된 형태)
: name value로 연결 -> reuestParam으로 뽑을 수 있음 (requestbody X)
굳이 JSON으로 변환해서 보내는 것보다 요청파라미터로 연결해서 보내기

2. JSON 형태로 보내기
: JSON.stringify(data) 필요 -> JSON 형태 텍스트로 변환 -> 이렇게 보냈을 때 requestbody로 뽑아먹음
contentType 필요 (적지 않으면 기본값 형식으로 감)

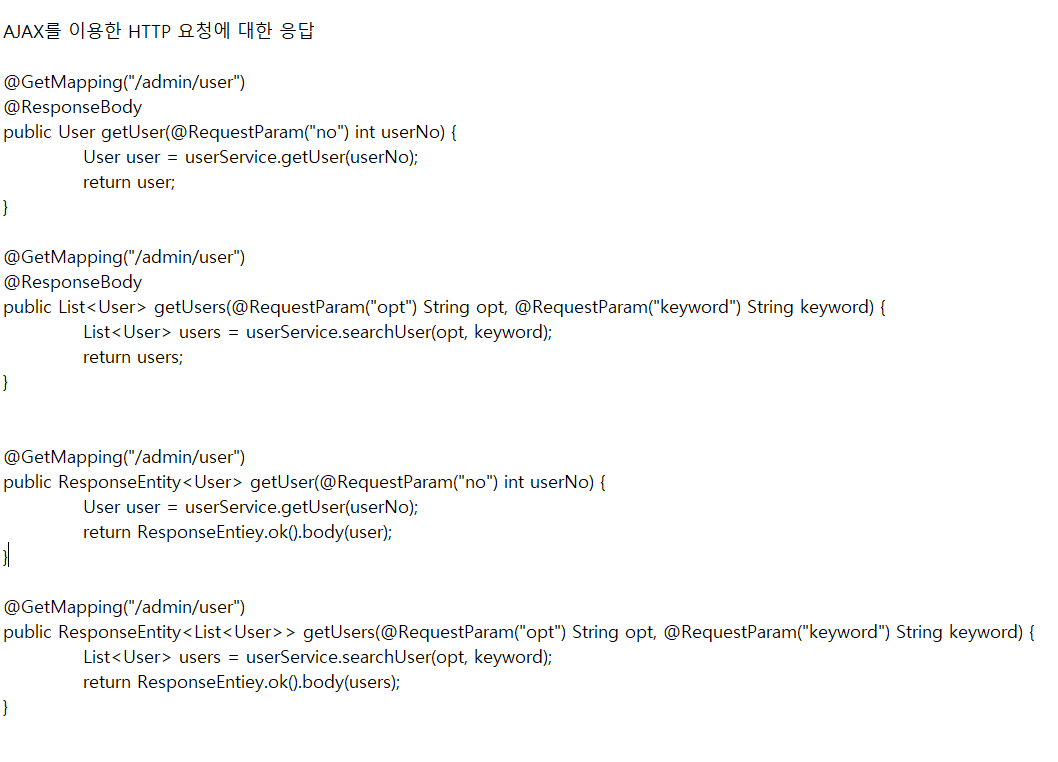
AJAX를 이용한 HTTP 요청에 대한 응답
AJAX에 대한 응답은 항상 값이 가야함 (user, list, responseEntity)
Entity(데이터) 를 적으면 responsebody를 안적어도 됨

'수업내용 > Web' 카테고리의 다른 글
| [2023.1.27.금] 리액트 뷰 (0) | 2023.01.27 |
|---|---|
| [2022.11.28.월] 부트스트랩 (0) | 2022.11.28 |
| web-todo 관련 (0) | 2022.11.23 |
| [2022.11.21.월] IO 입출력 (0) | 2022.11.21 |
| [2022.11.18.금] 서블릿, 첨부파일 업로드 (0) | 2022.11.18 |