1. 중단점 : 반응형 레이아웃
2. 컨테이너
"container" - 정중앙에 위치
3. 그리드
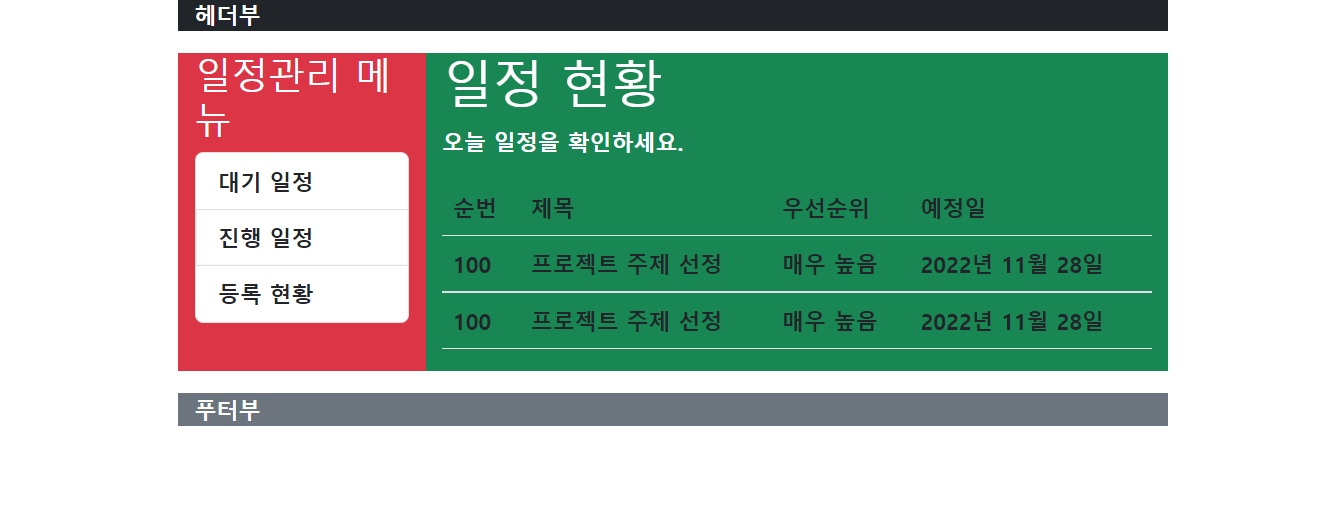
(1) 레이아웃 나누기
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" >
<title>웹 애플리케이션</title>
</head>
<body>
<div class="container">
<div class="row mb-3">
<div class="col-12 bg-dark text-white fw-bold">헤더부</div>
</div>
<div class="row mb-3">
<div class="col-3 bg-danger text-white fw-bold">
<h3>일정관리 메뉴</h3>
<div class="list-group">
<a href="" class="list-group-item list-group-item-action">대기 일정</a>
<a href="" class="list-group-item list-group-item-action">진행 일정</a>
<a href="" class="list-group-item list-group-item-action">등록 현황</a>
</div>
</div>
<div class="col-9 bg-success text-white fw-bold">
<h1>일정 현황</h1>
<p>오늘 일정을 확인하세요.</p>
<table class="table">
<thead>
<tr>
<td>순번</td>
<td>제목</td>
<td>우선순위</td>
<td>예정일</td>
</tr>
</thead>
<tbody>
<tr>
<td>100</td>
<td>프로젝트 주제 선정</td>
<td>매우 높음</td>
<td>2022년 11월 28일</td>
</tr>
<tr>
<td>100</td>
<td>프로젝트 주제 선정</td>
<td>매우 높음</td>
<td>2022년 11월 28일</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="row">
<div class="col-12 bg-secondary text-white fw-bold">푸터부</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
</body>
</html>

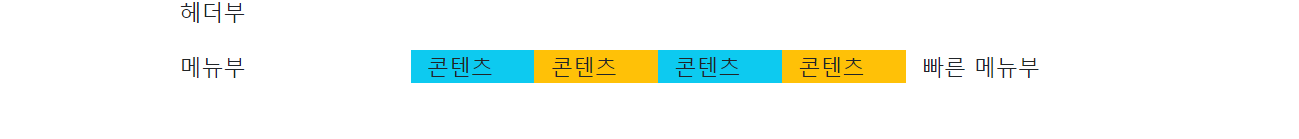
(2) 메뉴부 나누기
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" >
<title>웹 애플리케이션</title>
</head>
<body>
<div class="container">
<div class="row mb-3">
<div class="col-12">헤더부</div>
</div>
<div class="row mb-3">
<div class="col-3">
메뉴부
</div>
<div class="col-6 bg-secondary">
<div class="row">
<div class="col-3 bg-info">콘텐츠</div>
<div class="col-3 bg-warning">콘텐츠</div>
<div class="col-3 bg-info">콘텐츠</div>
<div class="col-3 bg-warning">콘텐츠</div>
</div>
</div>
<div class="col-3">
빠른 메뉴부
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
</body>
</html>

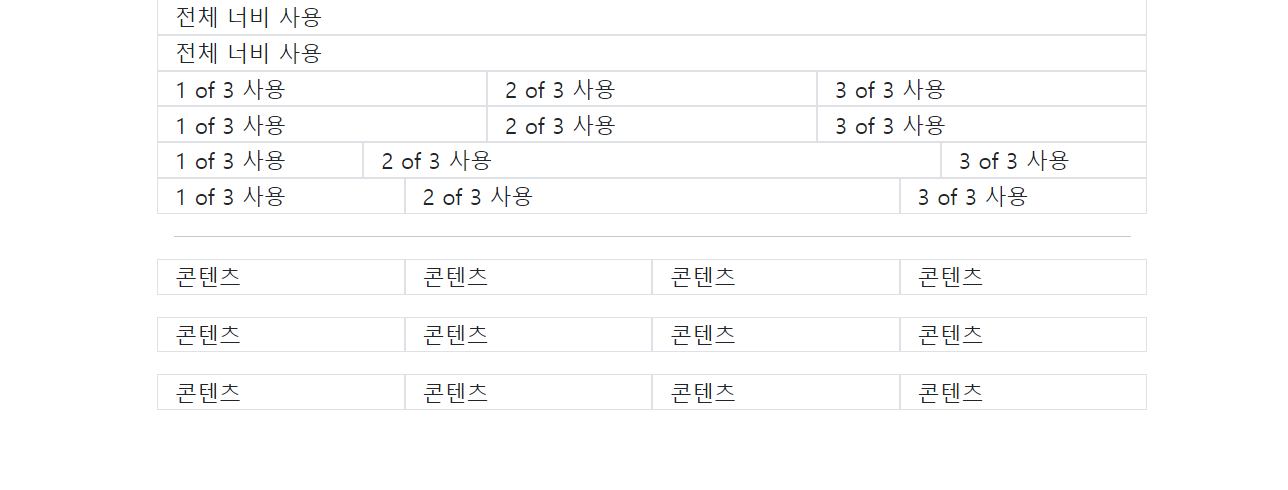
(3) 칸 나누기
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" >
<title>웹 애플리케이션</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col border">전체 너비 사용</div>
</div>
<div class="row">
<div class="col-12 border">전체 너비 사용</div>
</div>
<div class="row">
<div class="col border">1 of 3 사용</div>
<div class="col border">2 of 3 사용</div>
<div class="col border">3 of 3 사용</div>
</div>
<div class="row">
<div class="col-4 border">1 of 3 사용</div>
<div class="col-4 border">2 of 3 사용</div>
<div class="col-4 border">3 of 3 사용</div>
</div>
<div class="row">
<div class="col border">1 of 3 사용</div>
<div class="col-7 border">2 of 3 사용</div>
<div class="col border">3 of 3 사용</div>
</div>
<div class="row">
<div class="col-3 border">1 of 3 사용</div>
<div class="col-6 border">2 of 3 사용</div>
<div class="col-3 border">3 of 3 사용</div>
</div>
<hr/> <!-- 선 하나 생기게 하는 기능 -->
<div class="row">
<div class="col-3 border mb-3">콘텐츠</div> <!-- 12열 넘어가면 알아서 다음 행으로 넘어감 -->
<div class="col-3 border mb-3">콘텐츠</div>
<div class="col-3 border mb-3">콘텐츠</div>
<div class="col-3 border mb-3">콘텐츠</div>
<div class="col-3 border mb-3">콘텐츠</div>
<div class="col-3 border mb-3">콘텐츠</div>
<div class="col-3 border mb-3">콘텐츠</div>
<div class="col-3 border mb-3">콘텐츠</div>
<div class="col-3 border mb-3">콘텐츠</div>
<div class="col-3 border mb-3">콘텐츠</div>
<div class="col-3 border mb-3">콘텐츠</div>
<div class="col-3 border mb-3">콘텐츠</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
</body>
</html>

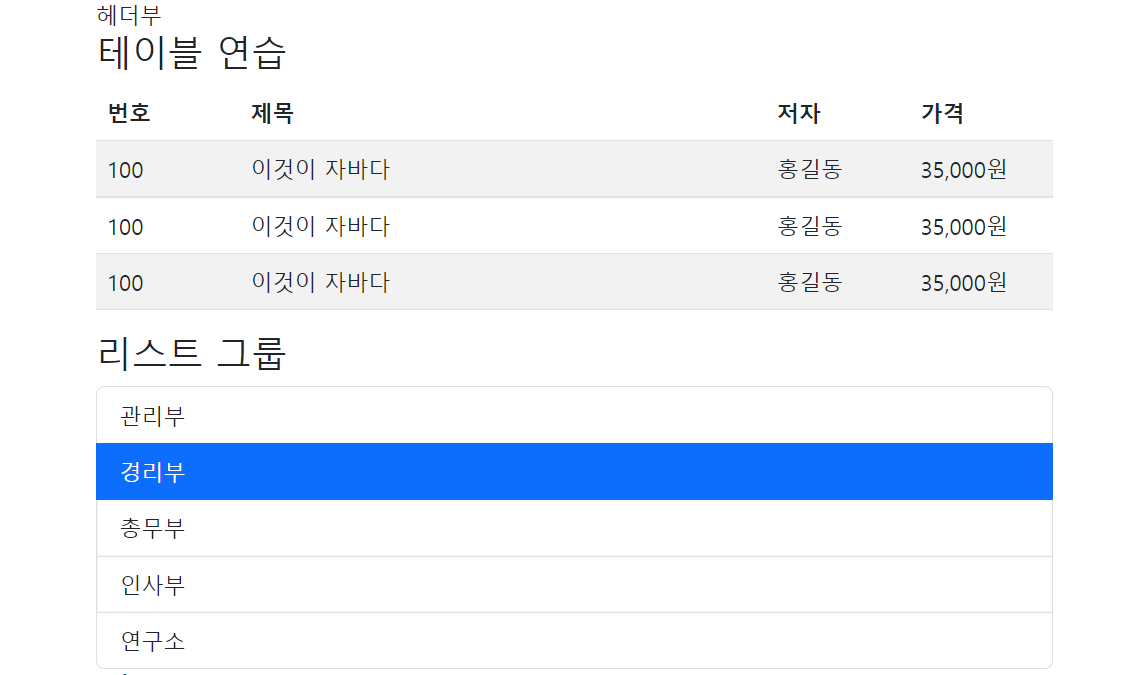
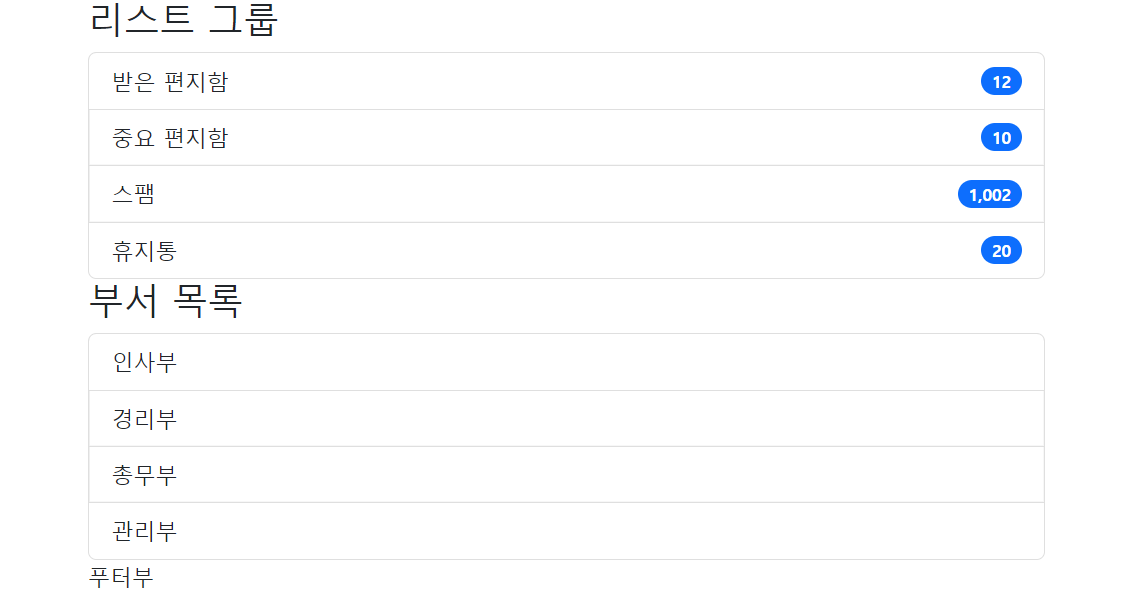
(4) 테이블, 리스트
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" >
<title>웹 애플리케이션</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">헤더부</div>
</div>
<div class="row">
<div class="col-12">
<h3 class="fs-3">테이블 연습</h3>
<table class="table table-striped">
<colgroup>
<col width="15%">
<col width="*">
<col width="15%">
<col width="15%">
</colgroup>
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<th>저자</th>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td>100</td>
<td>이것이 자바다</td>
<td>홍길동</td>
<td>35,000원</td>
</tr>
<tr>
<td>100</td>
<td>이것이 자바다</td>
<td>홍길동</td>
<td>35,000원</td>
</tr>
<tr>
<td>100</td>
<td>이것이 자바다</td>
<td>홍길동</td>
<td>35,000원</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="row">
<div class="col-12">
<h3 class="fs-3">리스트 그룹</h3>
<ul class="list-group">
<li class="list-group-item">관리부</li>
<li class="list-group-item active">경리부</li>
<li class="list-group-item">총무부</li>
<li class="list-group-item">인사부</li>
<li class="list-group-item">연구소</li>
</ul>
</div>
<div class="col-12">
<h3 class="fs-3">리스트 그룹</h3>
<ul class="list-group">
<li class="list-group-item d-flex justify-content-between align-items-center">
받은 편지함
<span class="badge bg-primary rounded-pill">12</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
중요 편지함
<span class="badge bg-primary rounded-pill">10</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
스팸
<span class="badge bg-primary rounded-pill">1,002</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
휴지통
<span class="badge bg-primary rounded-pill">20</span>
</li>
</ul>
</div>
<div class="col-12">
<h3>부서 목록</h3>
<div class="list-group">
<a href="" class="list-group-item list-group-item-action">인사부</a>
<a href="" class="list-group-item list-group-item-action action">경리부</a>
<a href="" class="list-group-item list-group-item-action">총무부</a>
<a href="" class="list-group-item list-group-item-action">관리부</a>
</div>
</div>
</div>
<div class="row">
<div class="col-12">푸터부</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
</body>
</html>


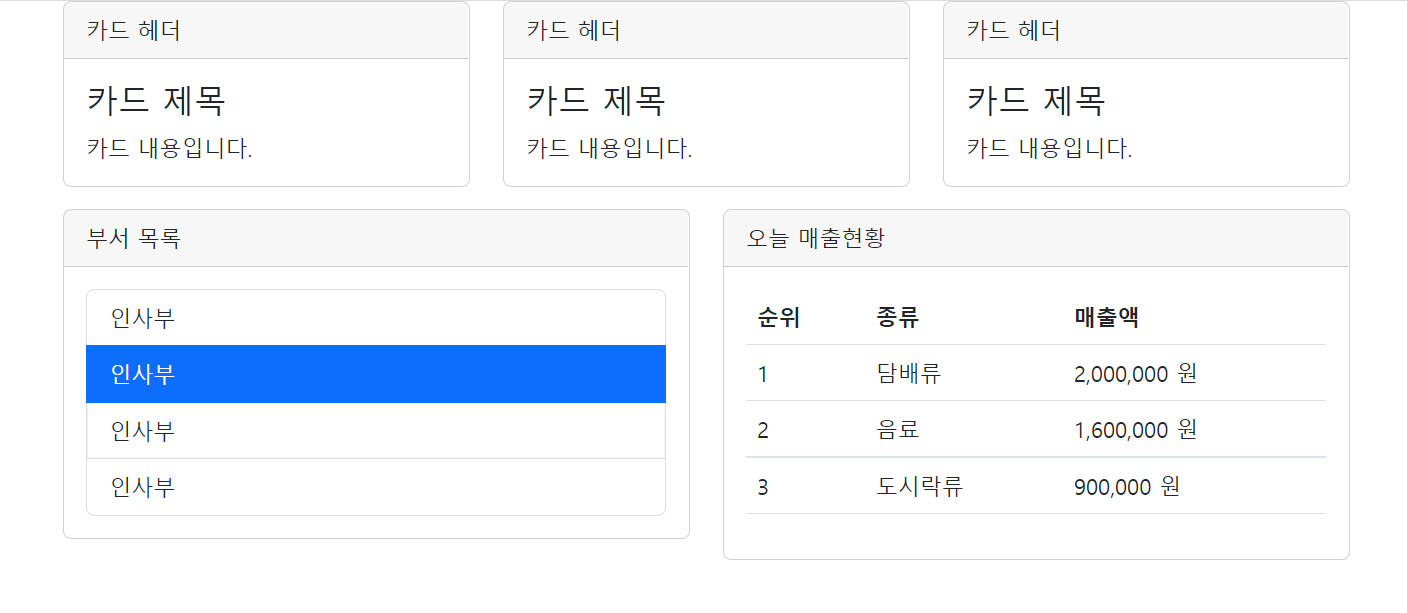
(5) 카드
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" >
<title>웹 애플리케이션</title>
</head>
<body>
<div class="container">
<div class="row mb-3">
<div class="col-4">
<div class="card">
<div class="card-header">카드 헤더</div>
<div class="card-body">
<h4 class="card-title">카드 제목</h4>
<p class="card-text">카드 내용입니다.</p>
</div>
</div>
</div>
<div class="col-4">
<div class="card">
<div class="card-header">카드 헤더</div>
<div class="card-body">
<h4 class="card-title">카드 제목</h4>
<p class="card-text">카드 내용입니다.</p>
</div>
</div>
</div>
<div class="col-4">
<div class="card">
<div class="card-header">카드 헤더</div>
<div class="card-body">
<h4 class="card-title">카드 제목</h4>
<p class="card-text">카드 내용입니다.</p>
</div>
</div>
</div>
</div>
<div class="row mb-3">
<div class="col-6">
<div class="card">
<div class="card-header">부서 목록</div>
<div class="card-body">
<ul class="list-group">
<li class="list-group-item">인사부</li>
<li class="list-group-item active">인사부</li>
<li class="list-group-item">인사부</li>
<li class="list-group-item">인사부</li>
</ul>
</div>
</div>
</div>
<div class="col-6">
<div class="card">
<div class="card-header">오늘 매출현황</div>
<div class="card-body">
<table class="table">
<thead>
<tr>
<th>순위</th>
<th>종류</th>
<th>매출액</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>담배류</td>
<td>2,000,000 원</td>
</tr>
<tr>
<td>2</td>
<td>음료</td>
<td>1,600,000 원</td>
</tr>
<tr>
<td>3</td>
<td>도시락류</td>
<td>900,000 원</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
</body>
</html>

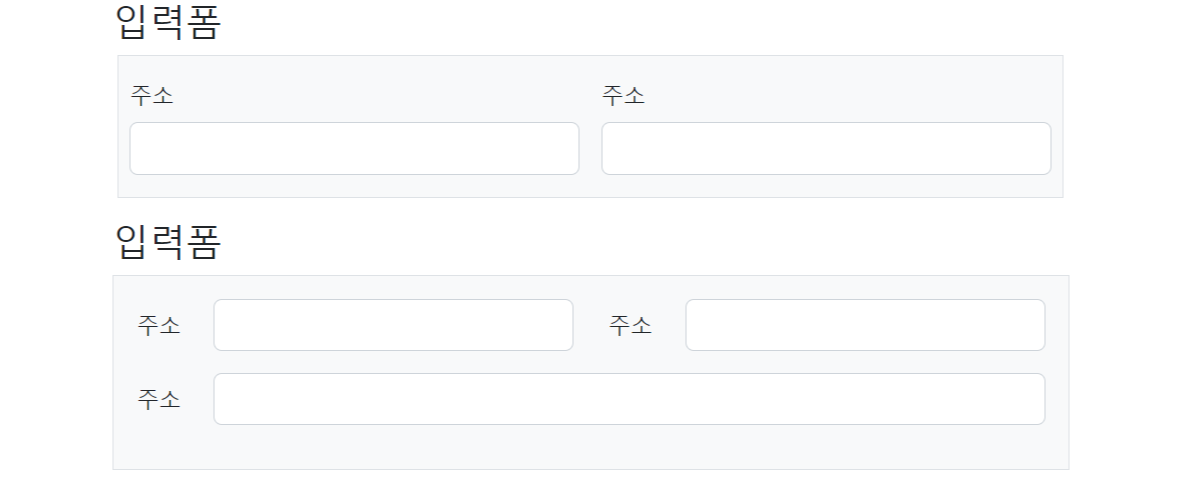
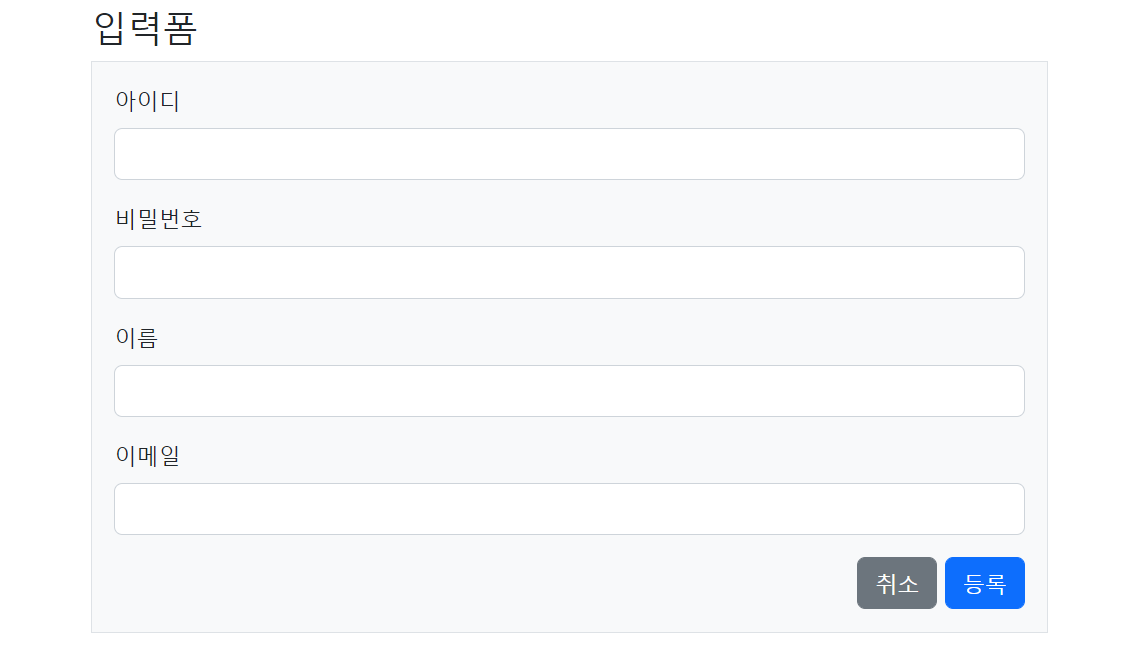
(6) 입력폼
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" >
<title>웹 애플리케이션</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h3>입력폼</h3>
</div>
</div>
<div class="row my-3"> <!-- y축으로 띄우기 -->
<div class="col-12">
<form class="row g-3 pb-3 mx-1 border bg-light">
<div class="col-6">
<label class="form-label">주소</label>
<input type="text" class="form-control" name="addr">
</div>
<div class="col-6">
<label class="form-label">주소</label>
<input type="text" class="form-control" name="addr">
</div>
</form>
</div>
</div>
<div class="row my-3">
<div class="col-12">
<h3>입력폼</h3>
<form class="border p-3 bg-light">
<div class="row mb-3">
<label class="col-1 col-form-label text-end">주소</label>
<div class="col-5">
<input type="text" class="form-control" name="addr1" />
</div>
<label class="col-1 col-form-label text-end">주소</label>
<div class="col-5">
<input type="text" class="form-control" name="addr1" />
</div>
</div>
<div class="row mb-3">
<label class="col-1 col-form-label text-end">주소</label>
<div class="col-11">
<input type="text" class="form-control" name="addr1" />
</div>
</div>
</form>
</div>
</div>
<div class="row mb-3"> <!-- mb: 아래쪽 띄우기 -->
<div class="col-12">
<h3>입력폼</h3>
<form class="border p-3 bg-light" method="post" action="register.jsp">
<div class="mb-3">
<label class="form-label">아이디</label>
<input type="text" class="form-control" name="id" />
</div>
<div class="mb-3">
<label class="form-label">비밀번호</label>
<input type="password" class="form-control" name="password" />
</div>
<div class="mb-3">
<label class="form-label">이름</label>
<input type="text" class="form-control" name="name" />
</div>
<div class="mb-3">
<label class="form-label">이메일</label>
<input type="text" class="form-control" name="email" />
</div>
<div class="text-end"> <!-- end: 오른쪽, start: 왼쪽, center: 중앙 -->
<a href="home.jsp" class="btn btn-secondary">취소</a>
<button type="submit" class="btn btn-primary">등록</button>
</div>
</form>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
</body>
</html>


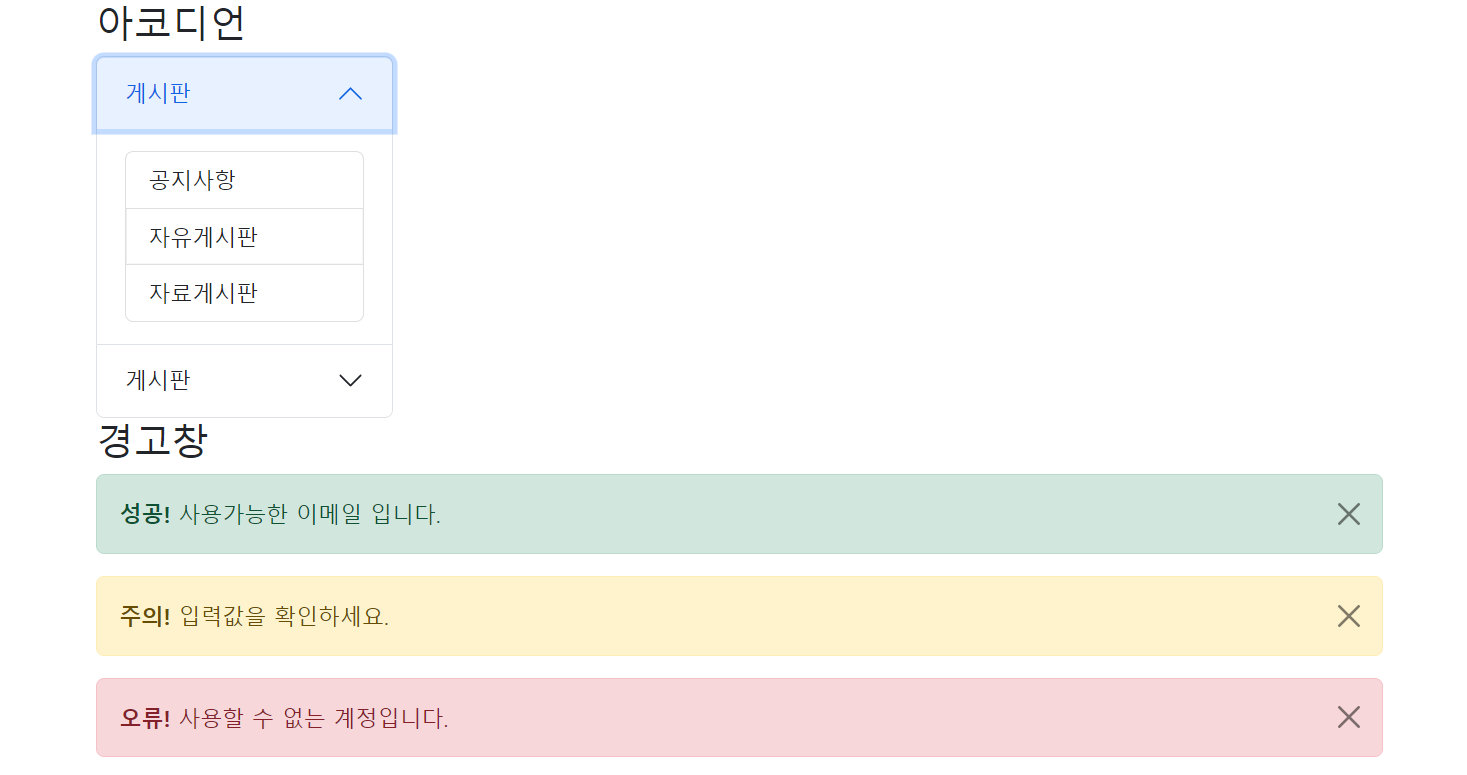
4. 아코디언, 경고창, 배지, 버튼
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" >
<title>웹 애플리케이션</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-3">
<h3>아코디언</h3>
<div class="accordion" id="accordion-sample">
<div class="accordion-item">
<h2 class="accordion-header" id="heading-1">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapse-1" aria-expanded="false" aria-controls="collapse-1">
게시판
</button>
</h2>
<div id="collapse-1" class="accordion-collapse collapse" aria-labelledby="heading-1" data-bs-parent="#accordion-sample"> <!-- parent 지우면 아코디언 열린채로 고정됨 -->
<div class="accordion-body">
<div class="list-group">
<a href="" class="list-group-item list-group-item-action">공지사항</a>
<a href="" class="list-group-item list-group-item-action">자유게시판</a>
<a href="" class="list-group-item list-group-item-action">자료게시판</a>
</div>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="heading-2">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapse-2" aria-expanded="false" aria-controls="collapse-2">
게시판
</button>
</h2>
<div id="collapse-2" class="accordion-collapse collapse" aria-labelledby="heading-2" data-bs-parent="#accordion-sample">
<div class="accordion-body">
<div class="list-group">
<a href="" class="list-group-item list-group-item-action">공지사항</a>
<a href="" class="list-group-item list-group-item-action">자유게시판</a>
<a href="" class="list-group-item list-group-item-action">자료게시판</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<h3>경고창</h3>
<div class="alert alert-success alert-dismissible fade show" role="alert">
<strong>성공!</strong> 사용가능한 이메일 입니다.
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<strong>주의!</strong> 입력값을 확인하세요.
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
<div class="alert alert-danger alert-dismissible fade show" role="alert">
<strong>오류!</strong> 사용할 수 없는 계정입니다.
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
</div>
</div>
<div class="row">
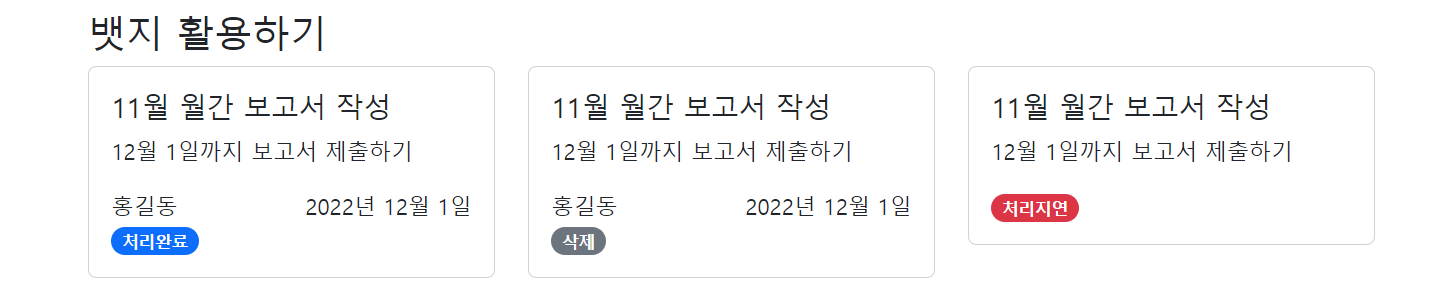
<h3>뱃지 활용하기</h3>
<div class="col-4">
<div class="card">
<div class="card-body">
<h5 class="card-title">11월 월간 보고서 작성</h5>
<p class="card-text">12월 1일까지 보고서 제출하기</p>
<div>
<span>홍길동</span>
<span class="float-end">2022년 12월 1일</span>
</div>
<div>
<span class="badge rounded-pill text-bg-primary">처리완료</span>
</div>
</div>
</div>
</div>
<div class="col-4">
<div class="card">
<div class="card-body">
<h5 class="card-title">11월 월간 보고서 작성</h5>
<p class="card-text">12월 1일까지 보고서 제출하기</p>
<div class="d-flex justify-content-between"> <!-- 같은 간격으로 양옆 배치 -->
<span>홍길동</span>
<span>2022년 12월 1일</span>
</div>
<div>
<span class="badge rounded-pill text-bg-secondary">삭제</span>
</div>
</div>
</div>
</div>
<div class="col-4">
<div class="card">
<div class="card-body">
<h5 class="card-title">11월 월간 보고서 작성</h5>
<p class="card-text">12월 1일까지 보고서 제출하기</p>
<div>
<span class="badge rounded-pill text-bg-danger">처리지연</span>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
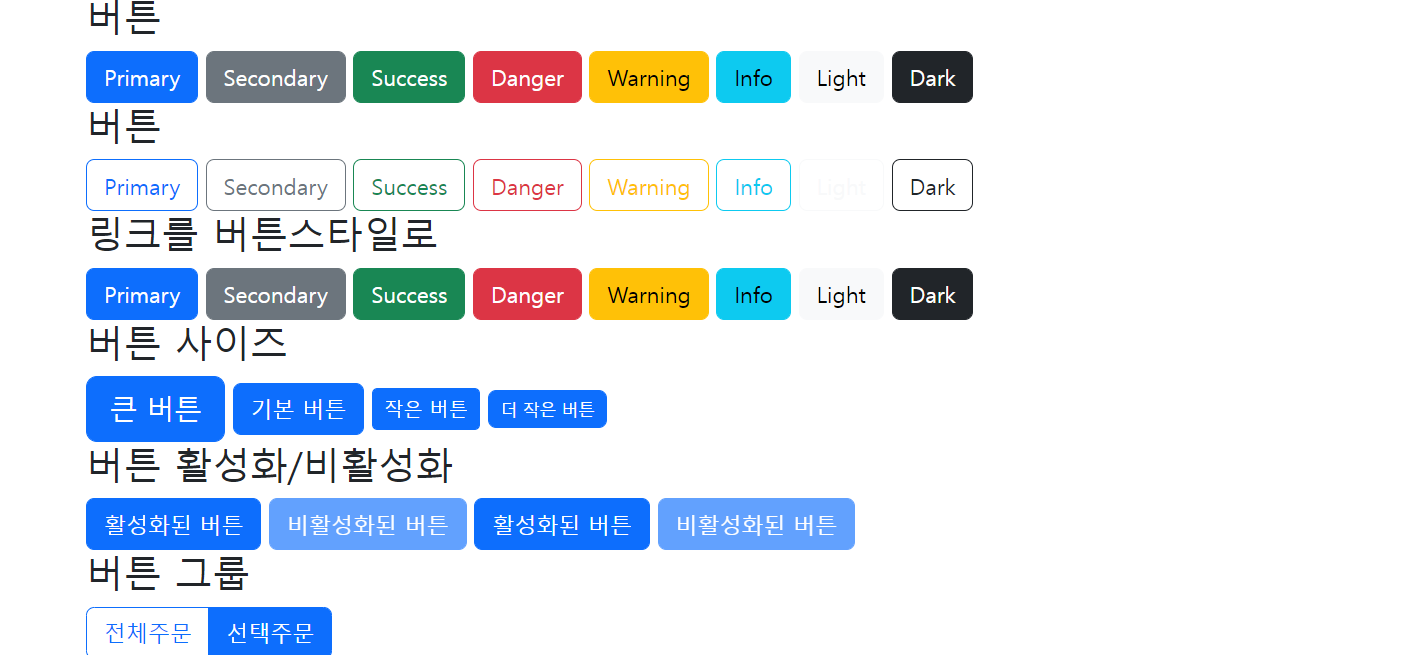
<h3>버튼</h3>
<button class="btn btn-primary">Primary</button>
<button class="btn btn-secondary">Secondary</button>
<button class="btn btn-success">Success</button>
<button class="btn btn-danger">Danger</button>
<button class="btn btn-warning">Warning</button>
<button class="btn btn-info">Info</button>
<button class="btn btn-light">Light</button>
<button class="btn btn-dark">Dark</button>
<h3>버튼</h3>
<button class="btn btn-outline-primary">Primary</button>
<button class="btn btn-outline-secondary">Secondary</button>
<button class="btn btn-outline-success">Success</button>
<button class="btn btn-outline-danger">Danger</button>
<button class="btn btn-outline-warning">Warning</button>
<button class="btn btn-outline-info">Info</button>
<button class="btn btn-outline-light">Light</button>
<button class="btn btn-outline-dark">Dark</button>
<h3>링크를 버튼스타일로</h3>
<a href="" class="btn btn-primary">Primary</a>
<a href="" class="btn btn-secondary">Secondary</a>
<a href="" class="btn btn-success">Success</a>
<a href="" class="btn btn-danger">Danger</a>
<a href="" class="btn btn-warning">Warning</a>
<a href="" class="btn btn-info">Info</a>
<a href="" class="btn btn-light">Light</a>
<a href="" class="btn btn-dark">Dark</a>
<h3>버튼 사이즈</h3>
<button class="btn btn-primary btn-lg">큰 버튼</button>
<button class="btn btn-primary">기본 버튼</button>
<button class="btn btn-primary btn-sm">작은 버튼</button>
<button type="button" class="btn btn-primary" style="--bs-btn-padding-y: .25rem; --bs-btn-padding-x: .5rem; --bs-btn-font-size: .75rem;">더 작은 버튼</button>
<h3>버튼 활성화/비활성화</h3>
<button class="btn btn-primary">활성화된 버튼</button>
<button class="btn btn-primary disabled">비활성화된 버튼</button>
<a href="" class="btn btn-primary">활성화된 버튼</a>
<a href="" class="btn btn-primary disabled">비활성화된 버튼</a>
<h3>버튼 그룹</h3>
<div class="btn-group" role="group" aria-label="Basic outlined example">
<button type="button" class="btn btn-outline-primary">전체주문</button>
<button type="button" class="btn btn-outline-primary">선택주문</button>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
</body>
</html>
(1) 아코디언, (2) 경고창

(2) 배지

(3) 버튼

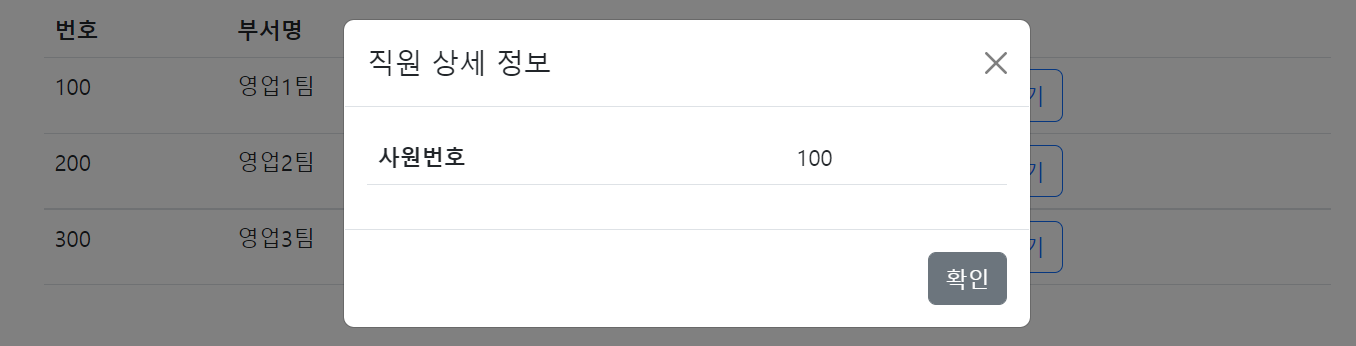
5. 모달창
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" >
<title>웹 애플리케이션</title>
</head>
<body>
<div class="container">
<div class="row my-3">
<div class="col-12">
<table class="table">
<thead>
<tr>
<th>번호</th>
<th>부서명</th>
<th>직위</th>
<th>이름</th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td>100</td>
<td>영업1팀</td>
<td>과장</td>
<td>홍길동</td>
<td>
<button class="btn btn-outline-primary btn-xs" onclick="openEmployeeDetailModal(100)">상세보기</button>
</td>
</tr>
<tr>
<td>200</td>
<td>영업2팀</td>
<td>대리</td>
<td>김유신</td>
<td>
<button class="btn btn-outline-primary btn-xs" onclick="openEmployeeDetailModal(200)">상세보기</button>
</td>
</tr>
<tr>
<td>300</td>
<td>영업3팀</td>
<td>사원</td>
<td>윤봉길</td>
<td>
<button class="btn btn-outline-primary btn-xs" onclick="openEmployeeDetailModal(300)">상세보기</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- 모달창 시작-->
<div class="modal fade" id="modal-detail-employee" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<!-- 모달 컨텐츠 시작 -->
<div class="modal-content">
<!-- 모달 헤더부 시작 -->
<div class="modal-header">
<h1 class="modal-title fs-5" id="exampleModalLabel">직원 상세 정보</h1>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<!-- 모달 헤더부 끝 -->
<!-- 모달 바디부 시작 -->
<div class="modal-body">
<table class="table">
<tbody>
<tr>
<th>사원번호</th><td><span id="emp-no"></span></td>
</tr>
</tbody>
</table>
</div>
<!-- 모달 바디부 끝 -->
<!-- 모달 푸터부 시작 -->
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">확인</button>
</div>
<!-- 모달 푸터부 끝 -->
</div>
<!-- 모달 컨텐츠 끝 -->
</div>
</div>
<!-- 모달창 끝-->
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
// 모달 객체를 생성한다.
var employeeDetailModal = new bootstrap.Modal("#modal-detail-employee");
function openEmployeeDetailModal(employeeNo){
// 모달창의 사원번호 칸에 사원번호를 출력한다.
var span = document.querySelector("#emp-no");
span.textContent = employeeNo;
// 모달 창을 화면에 출력한다.
employeeDetailModal.show();
}
</script>
</body>
</html>


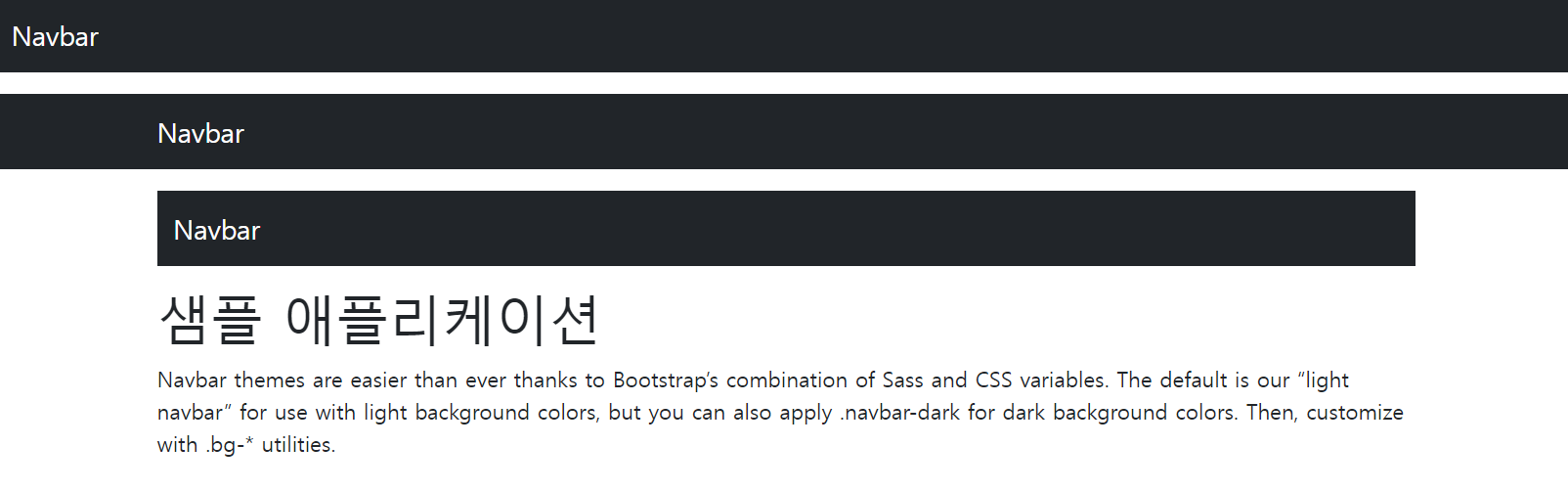
6. 내비게이션 바
(1) 내비게이션 바
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" >
<title>웹 애플리케이션</title>
</head>
<body>
<!-- 내비바 메뉴가 화면의 맨 왼쪽에 맞춰서 표시되는 내비바 -->
<nav class="navbar navbar-dark bg-dark mb-3">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>
<!-- fluid (x) -> 내비바 메뉴가 컨테이너의 콘텐츠 위치에 맞춰서 표시되는 내비바 -->
<nav class="navbar navbar-dark bg-dark mb-3">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>
<div class="container">
<!-- 컨테이너 내부에 있는 내비바 -->
<nav class="navbar navbar-dark bg-dark mb-3">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>
<div class="row">
<div class="col-12">
<h1>샘플 애플리케이션</h1>
<p>Navbar themes are easier than ever thanks to Bootstrap’s combination of Sass and CSS variables. The default is our “light navbar” for use with light background colors, but you can also apply .navbar-dark for dark background colors. Then, customize with .bg-* utilities.</p>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
</body>
</html>

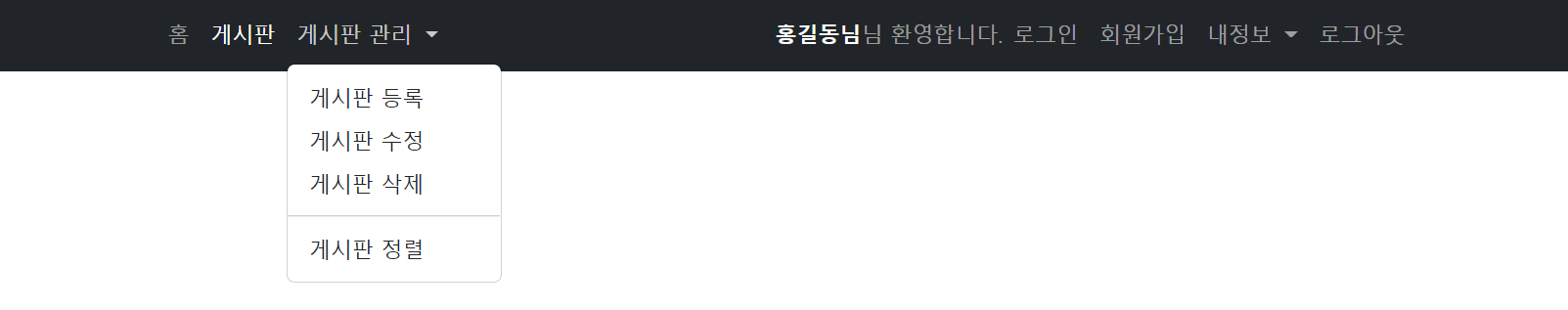
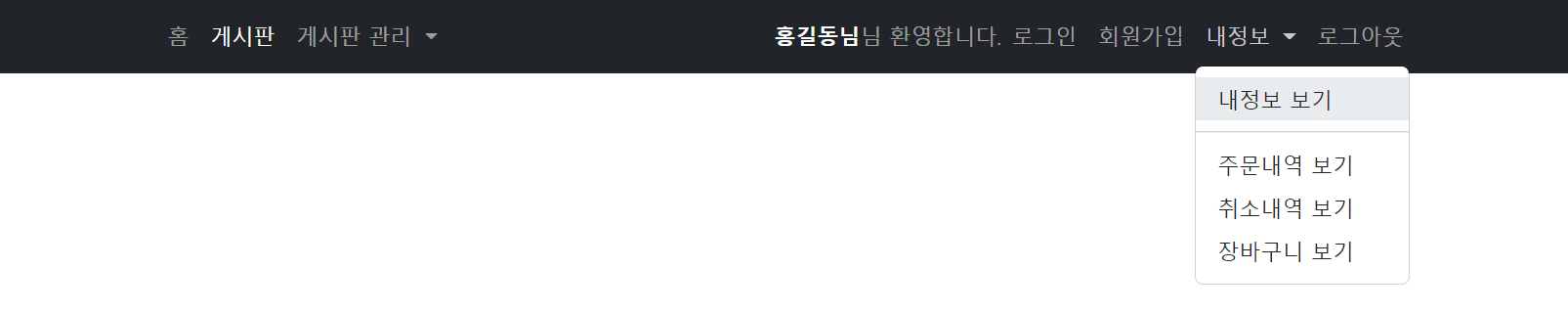
(2) 내비게이션 바 드롭다운
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" >
<title>웹 애플리케이션</title>
</head>
<body>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<div class="container">
<!--
.me-auto가 적용된 메뉴는 내비바의 왼쪽에 위치한다.
.me-auto가 적용되지 않은 메뉴의 내비바의 오른쪽에 위치한다.
-->
<ul class="navbar-nav me-auto">
<li class="nav-item"><a class="nav-link" href="">홈</a></li>
<li class="nav-item"><a class="nav-link active" href="">게시판</a></li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
게시판 관리
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">게시판 등록</a></li>
<li><a class="dropdown-item" href="#">게시판 수정</a></li>
<li><a class="dropdown-item" href="#">게시판 삭제</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">게시판 정렬</a></li>
</ul>
</li>
</ul>
<span class="navbar-text"><strong class="text-white">홍길동님</strong>님 환영합니다.</span>
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="">로그인</a></li>
<li class="nav-item"><a class="nav-link" href="">회원가입</a></li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
내정보
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">내정보 보기</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">주문내역 보기</a></li>
<li><a class="dropdown-item" href="#">취소내역 보기</a></li>
<li><a class="dropdown-item" href="#">장바구니 보기</a></li>
</ul>
</li>
<li class="nav-item"><a class="nav-link" href="">로그아웃</a></li>
</ul>
</div>
</nav>
<div class="container">
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
</body>
</html>


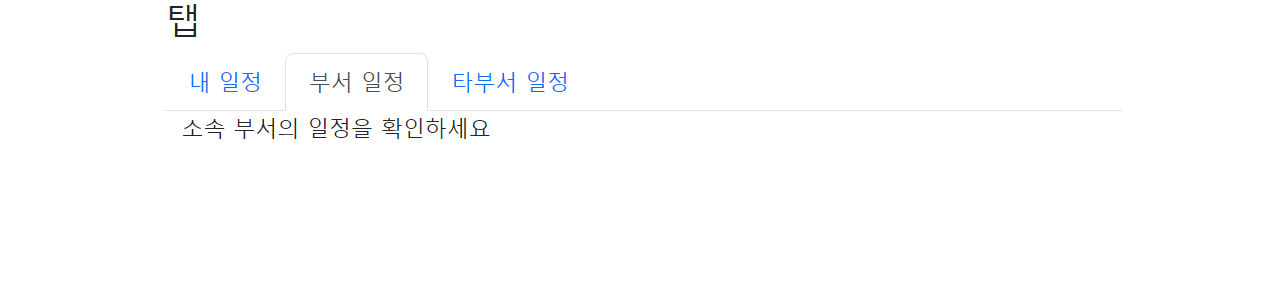
7. 내비게이션 탭
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" >
<title>웹 애플리케이션</title>
</head>
<body>
<div class="container">
<div class="row mb-3">
<div class="col-12">
<h3>탭</h3>
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" data-bs-toggle="tab" href="#menu-1">내 일정</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="tab" href="#menu-2">부서 일정</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="tab" href="#menu-3">타부서 일정</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane container active" id="menu-1">
<p>본인 일정을 확인하세요</p>
<table class="table">
<thead>
<tr>
<th>순번</th>
<th>제목</th>
<th>우선순위</th>
<th>처리기한</th>
<th>처리상태</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>프로젝트 회의</td>
<td>낮음</td>
<td>2022년 12월 1일</td>
<td>처리중</td>
</tr>
<tr>
<td>1</td>
<td>프로젝트 회의</td>
<td>낮음</td>
<td>2022년 12월 1일</td>
<td>처리중</td>
</tr>
<tr>
<td>1</td>
<td>프로젝트 회의</td>
<td>낮음</td>
<td>2022년 12월 1일</td>
<td>처리중</td>
</tr>
<tr>
<td>1</td>
<td>프로젝트 회의</td>
<td>낮음</td>
<td>2022년 12월 1일</td>
<td>처리중</td>
</tr>
<tr>
<td>1</td>
<td>프로젝트 회의</td>
<td>낮음</td>
<td>2022년 12월 1일</td>
<td>처리중</td>
</tr>
</tbody>
</table>
</div>
<div class="tab-pane container fade" id="menu-2">
<p>소속 부서의 일정을 확인하세요</p>
</div>
<div class="tab-pane container fade" id="menu-3">
<p>다른 부서의 일정을 확인하세요</p>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
</body>
</html>


'수업내용 > Web' 카테고리의 다른 글
| [2023.2.14.화] 요청을 보냈을 때 받는 방식 (0) | 2023.02.14 |
|---|---|
| [2023.1.27.금] 리액트 뷰 (0) | 2023.01.27 |
| web-todo 관련 (0) | 2022.11.23 |
| [2022.11.21.월] IO 입출력 (0) | 2022.11.21 |
| [2022.11.18.금] 서블릿, 첨부파일 업로드 (0) | 2022.11.18 |